The organization I work for started using shopify during the pandemic, and it has been a useful tool but because of factors beyond my control it was a little tricky to setup. However now that it is been working for about 8 months now, they are looking at running an event and selling tickets through shopify, instead of using eventbright. So I found a "app" in shopify called Event Ticketing, it seems to do the trick. The setup is pretty long, but you do get a nice result after.
It would help if you had this information when you go to create your events in Event Ticketing
A list of events with dates, times and durations
Shopify Graphic, 344x521px
Ticket Graphics - PDF - generic logo is 800x300px
Apple Wallet Icon 114px x 114px
Apple Wallet Logo 837px x 285px
Apple Wallet Banner 1125px x 294 px
Events are made one at a time, with tickets and graphics being done at this time. You can go back and edit graphics for events, though it will be easier to do it all at once.
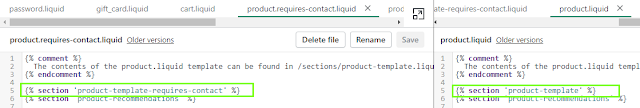
Create Event -> Customize Ticket -> Customize Variant (Shopify Version of Product). -> Make variant active (allow it to be sold)
IMPORTANT. Besides updating the description, status and the image DO NOT EDIT the variant.
Log into shopify and select apps
Select Event Ticketing
Create Event
Select the event type, give it a name, location and date
Enter Ticket Details such as price inventory, ticket type (guest, comp, online, vip, etc)
Here is where you can specify a total number of tickets to sell. You check the box set total capacity. In the screenshot below, you can see the inventory is no longer available on a per ticket basis. For the purposes of most library events I would recommend specifying a specific number of free tickets first if desired then taking away from the ticket pool. Event Ticketing can split tickets into pools, but it does so equally for the ticket types so there is no 80/20, 90/10 split or anything like that. See explaination
Below I have 2 tickets: General admission and COMP which takes from the same pool. However it will split the tickets automatically into equal pools. It is recommended that if you want to approach an event this way, that you have multiple ticket types much like a hockey or football game (front row, 2nd row, 3rd row, 4rth row, 5 row, comps).
Additional Options were not available in the trial.
Shopify Preview. Below is a preview of the typical setup and below is a explanation of using total capacity. I don’t recommend using total capacity unless seats will start being sold based on how close a person is the “stage” or event. IE. Hockey Game bowel colours. You can click on the preview variant to view the info..
When using the set total capacity it event ticketing doubles the number of tickets for each event. You can see the tickets either together or separated. See below.
Hit Save to save the event.
<!--IMPORTANT--!>
Don't edit the options, values, or variants in Shopify! It is critically important that you do not edit the product options, values, variants, SKU's, or duplicate the product as this is not supported yet.
DO NOT:
Add, edit, or remove product options and values
Duplicate the product or variants
Add more variants
Change SKU's
Change the product type (keep as Ticket)
Doing any of the above actions will cause the app to be unable to issue and fulfill tickets.
It is SAFE to edit the description, images, price, title, tax, and tags. You may also delete variants.
<!--IMPORTANT--!>
By Default, the variant (shopify version) is not active. You must edit the variant and change the status from draft to active but do so only after your event is ready. (Ticket customization, etc). After finishing with setting up the event the next step is to customize the tickets.
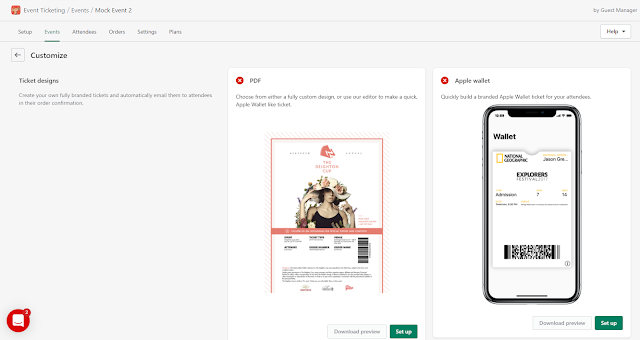
With the tickets there two types of tickets you can use PDF and Apple Wallet
Setup PDF - You can get very fancy with the ticket setup. The fastest and easiest way is to select standard.
Then you will get a basic interface where you can upload a identity banner (branding) and change the label and text color.
For this example I have Location Name, Price, Event Start Date (Date & Time), Event Name and Ticket Type
Select Done when you are done editing. You should do both the Apple Wallet and pdf version. If you want to view this you must have a iOS device available
Once your ticket is customized you can update the image, status and description on variant. Click on the Event name to edit the variant. It is recommended that you edit ONLY the description, status and image.
When you are done editing the image and description and want to make the item live, change the status from draft to active and save the variant. If you want to see a preview select the preview button in the top right next to More actions. Hit save to save your changes.