So here is how I came across this. It is a particular use case, you see the organization is putting on an event and they wanted to sell tickets to that event. Which is why I did a post about Event Ticketing. The organization already had a monaris account for taking debit payment, I decided to work with shopify because it tied in with monaris and there wouldn't be any additional cost to the organization besides shopify (and the monaris transaction cut).
So I setup the sales page, in a standard three row grid layout sorted by manual order.
The description box shown below is what is shown under the add to cart button.
So we have our templates that are assigned to each product, and we have the ability to change the image, title and description. We don't have the ability to change the link or the add to cart button.
So with Event Two, if we want to change the add to cart button we will need to create a new template. The procedure is provided by shopify but a few more graphics in their article would help a lot.
To edit the theme you need to be logged into the administration section and select customize
and replace {% section 'product-template' %} with {% section 'product-template-requires-contact' %} and hit save located on the top right of the editor window.
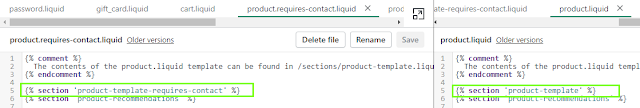
You can see the difference in the image below. We have the original product.liquid on the right and the new product.requires-contact.liquid on the left.
Now scroll down to the section section of the templates as shown below and click on the "Add a new section", following the shopify tutorial I called mine "product-template-requires-contact"
With that done, click on product-template.liquid; select all and copy the code then click on product-template-requires-contact.liquid and paste the code into the file and click save. At this point we can actually assign the template to the product we want to point to. Since this is a one off this will work fine, however if I had several I had to do this two I would have to figure out a way of assigning the correct URL.
In the shopify admin, go to the products section and find the product you want to assign the template to. Scroll down to the Online Store section it is under the Tags section as shown below next to pricing and inventory. Change the template to requires-contact and hit save. Now any changes you make to product-template-requires-contact.liquid can be viewed on that product page.
Going back and editing product-template-requires-contact.liquid here is where the shopify tutorial and I differ. In their tutorial they want to you hide the whole product form; which I don't want to do. I do want all the options and feel of having the add to cart button but I just don't want the "Add to cart" button. I want to boot the user to another payment system like eventbright.
What I found is if I hide the form I also lose the suggested items, and if I hide only part of the form I lose some of the CSS on the site as shown below. You can see the logo has a grey back ground and the suggested items are removed.
<a href="$Yourweblink" class="btn product-form__cart-submit">Buy Tickets</a>
<button style="display:none;" type="submit" name="add"
{% comment %} {% unless current_variant.available %} aria-disabled="true"{% endunless %}
aria-label="{% unless current_variant.available %}{{ 'products.product.sold_out' | t }}{% else %}{{ 'products.product.add_to_cart' | t }}{% endunless %}"
class="btn product-form__cart-submit{% if section.settings.enable_payment_button and product.selling_plan_groups == empty %} btn--secondary-accent{% endif %}"
{% if settings.enable_ajax %}aria-haspopup="dialog"{% endif %} {% endcomment %}
data-add-to-cart >
<span data-add-to-cart-text>
{% comment %} {% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endunless %}
{% endcomment %}
</span>
<span class="hide" data-loader>
{% comment %} {% include 'icon-spinner' %} {% endcomment %}
</span>
</button>
{% comment %} {% if section.settings.enable_payment_button %}
{{ form | payment_button }}
{% endif %} {% endcomment %}
As you can see I have commented out all the variable sections and added a css style on the actual cart button. I created a link which has the same class as the "add to cart" button and gave it the name "Buy Tickets". With the end result being very similar to our other product pages included the suggested items. However now we have a note on that product that the "buy tickets" button is going to route you to another site.